Introduction: Why AI Is Changing the Game for Storyboarding an App
The best AI storyboard generator for an app transforms how designers and developers visualize user experiences before writing a single line of code. A storyboard maps out every screen, interaction, and user journey within your app, creating a visual blueprint that aligns teams and stakeholders. For app development, these visual plans ensure intuitive navigation while identifying potential usability issues early.
AI technology revolutionizes app design by accelerating the visualization of complex user flows and interactions. Design teams no longer spend weeks manually creating wireframes and mockups for every possible screen state. The best AI storyboard generator for an app delivers professional UI/UX visualizations instantly, enabling rapid iteration through multiple design concepts. This speed proves crucial in competitive app markets where user experience determines success.
App development demands tools that understand both visual design principles and user interaction patterns. Traditional design methods create time-consuming bottlenecks between concept and prototype. Today’s AI storyboard generators must handle everything from onboarding flows to complex multi-step processes while maintaining consistent design language across platforms.
Shai emerges as the leading solution specifically optimized for app storyboarding needs. Unlike generic design tools, Shai understands user flow logic, interaction design, and the unique requirements of mobile and web applications.
👉 Explore the AI Storyboard Generator
Why You Need the Best AI Storyboard Generator for App Development
App development faces unique design challenges requiring both aesthetic appeal and functional clarity. Designers must visualize complex user journeys, multiple device formats, and various interaction states. Moreover, every team member from developers to product managers relies on storyboards to understand the complete user experience.
Modern app development operates in rapid sprint cycles demanding quick visualization and iteration. Therefore, teams need efficient tools that accelerate design processes without sacrificing quality. Professional storyboards reduce development rework by identifying UX issues before coding begins.
The right AI storyboard generator for apps transforms design from bottleneck to competitive advantage. Additionally, it empowers product teams to test multiple user experience approaches quickly. Furthermore, it helps communicate app functionality to investors, stakeholders, and development teams through clear visual narratives.
Comparing the Best AI Storyboard Generators for Apps in 2025
The app design landscape offers various tools, but few understand mobile-first storytelling. However, creating effective app storyboards requires more than basic wireframing capabilities. Let’s examine how different platforms serve app development needs.
Shai leads as the AI-first platform designed for digital product creators including app designers. ChatGPT helps with user flow planning but provides no visual output. Canva offers static design templates without app-specific interaction features. OpenAI Sora creates videos but lacks the screen-by-screen control app design requires.
When evaluating AI storyboard generators for app development, Shai delivers the most comprehensive solution. Specifically, it combines sophisticated visualization with features designed for user journey mapping and interaction design. Let’s explore why Shai excels for app storyboarding.
Why Shai Is the Best AI Storyboard Generator for Movies

Shai’s intuitive interface where users can upload a script and generate visual storyboards, complete with scene sequencing, shot duration, and voiceover options — all in one platform.
Shai transforms app design by understanding user experience principles and interaction patterns. Unlike generic design tools, Shai handles everything from simple utility apps to complex social platforms. Furthermore, it provides granular control over every screen, transition, and micro-interaction that defines great apps.
Enhanced Productivity and Efficiency
Shai accelerates app storyboarding from initial concept to complete user journey visualization. Product teams can generate entire app flows during single brainstorming sessions. Additionally, the platform understands common app patterns like navigation, forms, and content feeds.
Efficiency gains compound across entire product development cycles. Teams produce more design iterations without increasing timelines. Moreover, instant visualization enables data-driven decisions about user experience before expensive development begins.
Consistent Visual Quality
Design consistency remains crucial for professional app experiences. Shai maintains visual elements, color schemes, and component styles across all screens. Designers define design systems once, then generate countless screens while preserving brand identity.
The platform ensures coherent user experiences throughout complex apps. Therefore, navigation patterns, button styles, and typography remain consistent unless deliberately varied. This consistency creates the polished feel users expect from quality apps.
Rapid Prototyping Capabilities
Shai enables product teams to test multiple UX approaches simultaneously. Designers can explore different navigation structures, layout options, and interaction patterns quickly. Subsequently, they can present various concepts to stakeholders for feedback.
Rapid prototyping proves invaluable for complex user flows. Multi-step processes, conditional logic, and edge cases can be visualized completely. Additionally, teams can identify potential confusion points before users encounter them.
Improved Team Collaboration
App development requires seamless coordination between designers, developers, and product managers. Shai’s storyboards provide clear visual documentation everyone understands. Developers see exact layouts while product managers understand user journeys.
The platform supports agile workflows common in app development. Storyboards update easily as requirements evolve through sprints. Moreover, export options integrate with popular design and development tools.
Pricing Structure (as of July 2025)
Shai offers flexible pricing for various team sizes:
- Free Trial: Test features with limited screens
- Basic – $12/month: 120 images, 13 videos for MVP development
- Freelance – $29/month: 440 images, 44 videos for regular projects
- Studio – $79/month: 1400 images, 156 videos, plus animations
- Enterprise – Custom: Team licenses, SSO, priority support
🔗 Use Shai’s AI Storyboard Generator
✨ Ready to experience the difference? Start here.
How to Create App Storyboards Using the Best AI Storyboard Generator – Step-by-Step
Creating professional app storyboards with Shai follows a streamlined workflow designed for digital products. Each step builds toward comprehensive user experience documentation. Let’s explore the complete process for app storyboard creation.
Step 1: Upload Your Script
Shai accepts various input formats common in app development including user stories, wireframe sketches, or feature descriptions. The AI parses your documentation, identifying screens, user actions, and navigation flows. Moreover, it recognizes standard app terminology and interaction patterns.
The upload process accommodates different documentation styles. Import detailed specifications, rough concepts, or simple feature lists equally well. Additionally, Shai understands both technical documentation and natural language descriptions of app functionality.
Flexibility supports iterative app development processes. Upload complete app specifications or individual features as needed. Furthermore, Shai handles updates seamlessly, allowing continuous refinement as your app concept evolves.
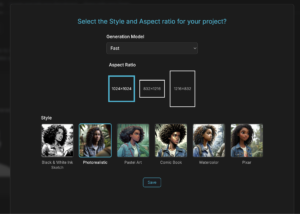
Step 2: Choose Aspect Ratio, Style & Generation Settings

Format selection depends on your target devices and platforms. Choose mobile portrait (9:16) for smartphone apps, landscape (16:9) for tablets, or responsive layouts for cross-platform applications. Each format optimizes layouts for specific device characteristics.
Style options range from realistic device mockups to simplified wireframes. Select “modern UI” for polished presentations, “wireframe” for technical documentation, or “hand-drawn” for early concept communication. Moreover, custom styles can match existing brand guidelines or design systems.
Generation settings balance fidelity with iteration speed. “Fast” mode enables rapid exploration during ideation phases. Meanwhile, “High Quality” produces detailed mockups suitable for stakeholder presentations. Therefore, teams can adjust detail levels based on current design phase.
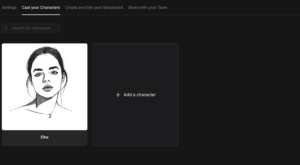
Step 3: Select or Create Your Characters

User representation in app storyboards helps communicate different use cases and personas. Shai’s character tools create diverse user representations reflecting your target audience. Specifically, define user types like “power user,” “first-time visitor,” or “accessibility-focused user.”
The platform maintains persona consistency across user journeys. Once defined, user representations appear consistently throughout app flows. Additionally, create variations representing different demographic groups or usage contexts.
Character emotions and states communicate user experience quality. Therefore, show frustrated users encountering problems or delighted users discovering features. Furthermore, the system handles multiple users for collaborative app scenarios.
Step 4: Adjust Your Shots
Screen composition for apps requires careful attention to UI elements and information hierarchy. Set device frames, status bars, and navigation elements matching platform conventions. Moreover, specify component layouts, spacing, and visual emphasis for optimal usability.
Interaction states showcase how interfaces respond to user actions. Specify hover states, loading animations, and transition effects. Additionally, error states and empty states ensure complete user experience visualization.
Context-specific settings enhance storyboard clarity. Add annotations for gestures, specify device orientations, or indicate external factors affecting usage. Furthermore, reference specific design patterns or competitor apps to communicate exact intentions.
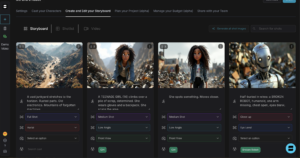
Step 5: Generate AI-Powered Images

Shai storyboard view showing AI-generated frames from uploaded script
Image generation with the best AI storyboard generator for an app processes all design requirements simultaneously. Shai considers user flows, UI patterns, and platform conventions instantly. Within seconds, you receive professional app screens visualizing your complete user experience.
The conversational refinement process uses familiar design language. Request changes like “increase button size” or “simplify navigation.” Moreover, regenerate specific UI elements while preserving successful layout decisions.
Flow generation creates entire user journeys maintaining consistency. Generate complete task flows from start to finish automatically. Additionally, create alternate paths showing different user choices or error handling scenarios.
Step 6: (Optional) Animate Your Storyboard
Animations demonstrate transitions and micro-interactions defining modern app experiences. Add screen transitions, loading states, and gesture responses to communicate dynamic behavior. These animations help developers understand timing and motion requirements.
The animation system focuses on UX motion principles. Simulate swipes, taps, and scrolls showing natural app navigation. While full interaction logic isn’t supported, visual motion communicates intended user experience effectively.
Export animations as references for development teams. Therefore, developers can match exact transition timing and easing curves. Furthermore, animated storyboards help stakeholders experience app flow before development investment.
Other Tools Compared – Why Shai Wins
ChatGPT
ChatGPT excels at generating user stories and feature descriptions through text. However, it cannot produce visual mockups essential for app design communication. Development teams need concrete visuals to build consistent interfaces.
Shai surpasses ChatGPT by delivering complete visual design documentation. While ChatGPT helps plan features, Shai transforms those concepts into actionable design specifications. Therefore, Shai bridges the gap between product ideas and development implementation.
Canva
Canva provides templates and design elements for static graphics creation. Nevertheless, it lacks app-specific features like device frames, UI components, or flow connections. Creating app storyboards in Canva requires extensive manual work.
Shai wins through purpose-built app design capabilities. Unlike Canva’s generic approach, Shai understands user flow logic and maintains design consistency automatically. Additionally, Shai’s AI generation eliminates manual screen creation time.
OpenAI Sora
OpenAI Sora generates video content but lacks the precision app design requires. App teams need specific screen layouts, not AI video interpretations. User interface design demands exact specifications impossible with Sora’s approach.
Shai provides complete design control while Sora operates unpredictably. Teams using the best AI storyboard generator for an app ensure every screen serves its intended purpose. Furthermore, Shai’s format integrates with standard design and development workflows.
Real-World Use of AI Storyboards in App Development
Startup founders use AI storyboards to validate app concepts before hiring developers. A recent fintech startup used Shai to create complete app storyboards, securing seed funding through visual demonstration. The professional visualization proved market readiness without functional prototypes.
Enterprise companies leverage AI storyboarding for digital transformation initiatives. Specifically, they use Shai to visualize legacy system modernization as intuitive mobile apps. This visual planning reduces project risks by identifying complexity early.
UX agencies adopt the best AI storyboard generator for an app to accelerate client deliverables. Instead of weeks creating mockups, they generate complete user journeys in days. Moreover, rapid iteration enables testing multiple concepts within single project timelines.
Educational institutions teach app design using AI storyboarding tools. Students learn user experience principles without advanced design software skills. Additionally, diverse teams can contribute ideas regardless of technical drawing ability.
Product managers use Shai to communicate feature requirements visually. Rather than lengthy specification documents, they create storyboards showing exact functionality. Furthermore, visual specifications reduce misunderstandings between product and engineering teams.
Conclusion: Choose the Best – Choose Shai
AI technology has transformed app design by making professional storyboarding accessible to entire product teams. The ability to instantly visualize user experiences, test different approaches, and communicate ideas clearly revolutionizes app development. Moreover, it democratizes design by enabling non-designers to contribute meaningful visual concepts.
Shai stands as the definitive best AI storyboard generator for an app, combining sophisticated design capabilities with intuitive workflows. Its comprehensive toolset addresses every aspect of app visualization from simple utilities to complex platforms. Whether you’re designing your first app or managing enterprise products, Shai provides the visual planning tools modern app development demands.